Design system
for Wise.blue Next • Role: Project lead
About
The design system was created as a means of cost reduction via multiple avenues:
speeding up the design process of the Wise.blue Next platform,
ensuring consistency and unity across all its various flows,
improving the development rate, by defining components that engineers could prepare to reuse in the code.
Our mantra was increasing functionality while retaining simplicity.
My contribution
When the Wise.blue Next project came to a point where it was clear that a design system would be highly beneficial I was assigned the task of scoping the components to be included, along with their prioritization.
Based on the proposal’s quality (and an affinity for Figma components) I was assigned the position of design system owner and main editor. As such I:
created most of the UI kit,
delegated tasks design team,
researched and defined the semantic usage of variants and their properties,
published asset libraries,
wrote specifications and prepared development handoffs,
led live coding sessions with FE devs,
assisted QA in ensuring a precise implementation of the designs.
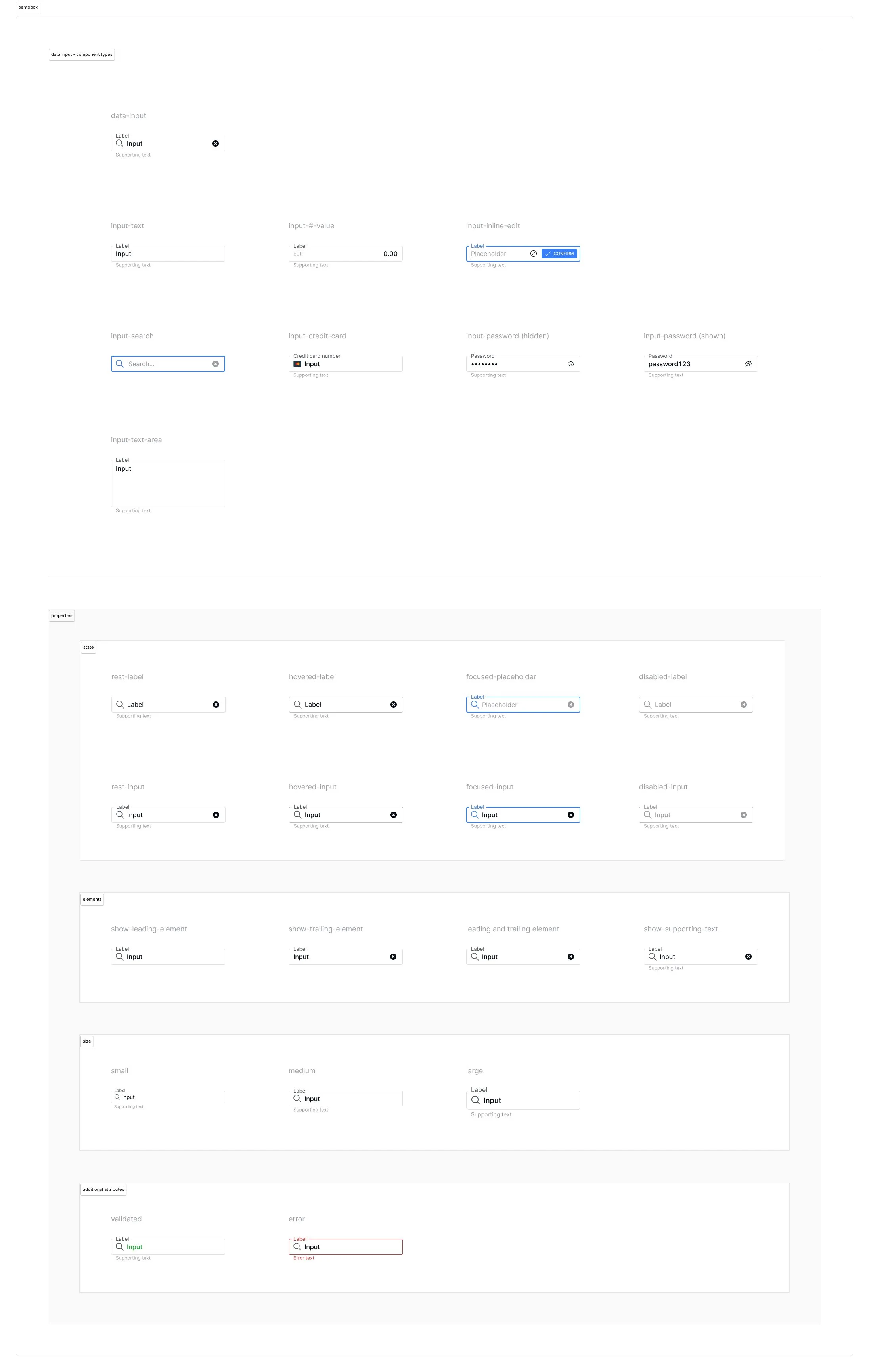
Bento box presentation
We decided that every component in the DS would be accompanied by a bento box-style presentation of all of its variants and properties. This not only helps inform designers what can be achieved with a particular component, but it is also an excellent alternative to Figma’s ‘peephole’ native experience of searching for assets.
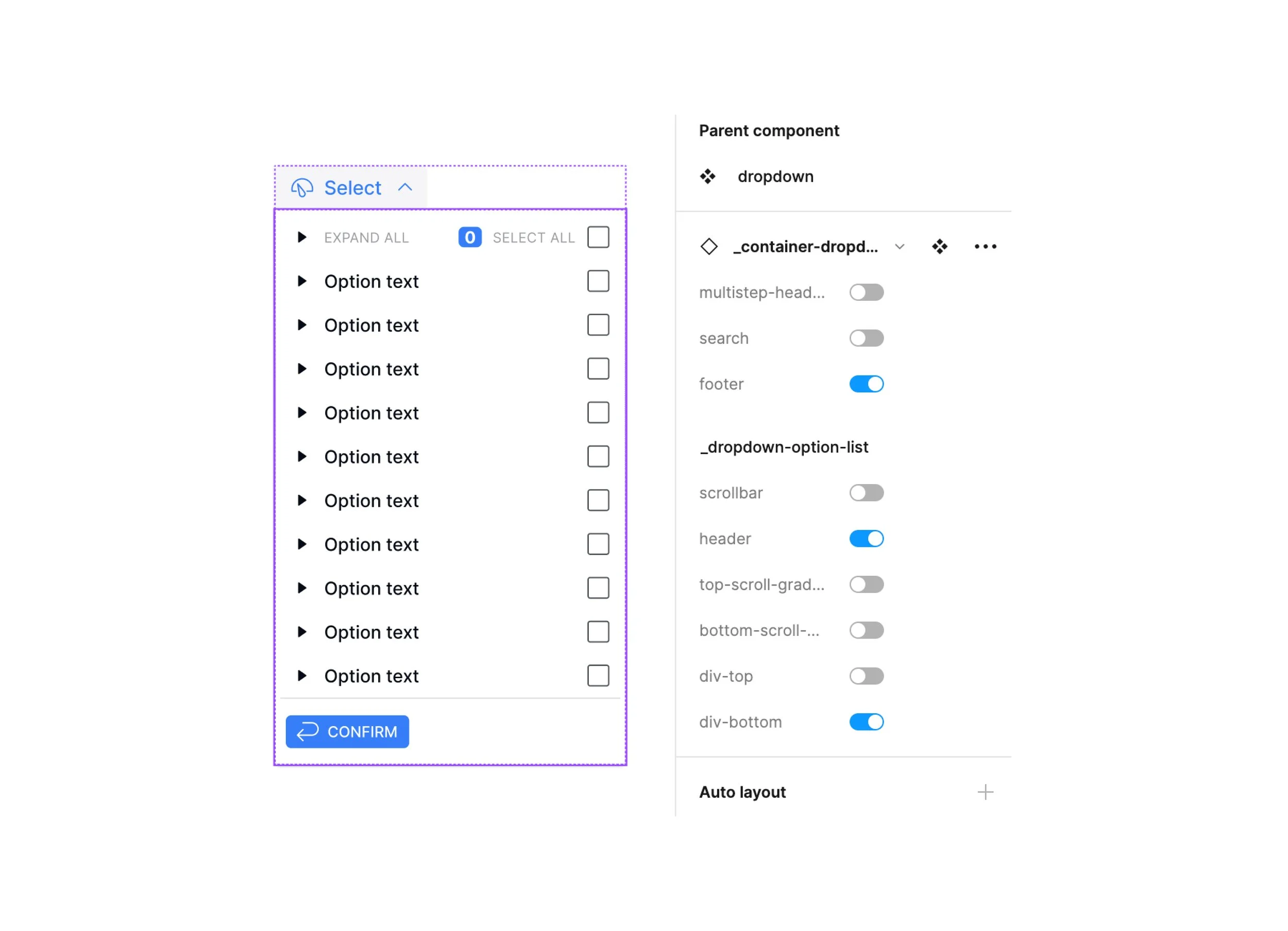
Customization
While the bento boxes ensure that the DS is easily scannable, the components are built to be highly customizable and allow designers to achieve the intended result directly via the properties panel.
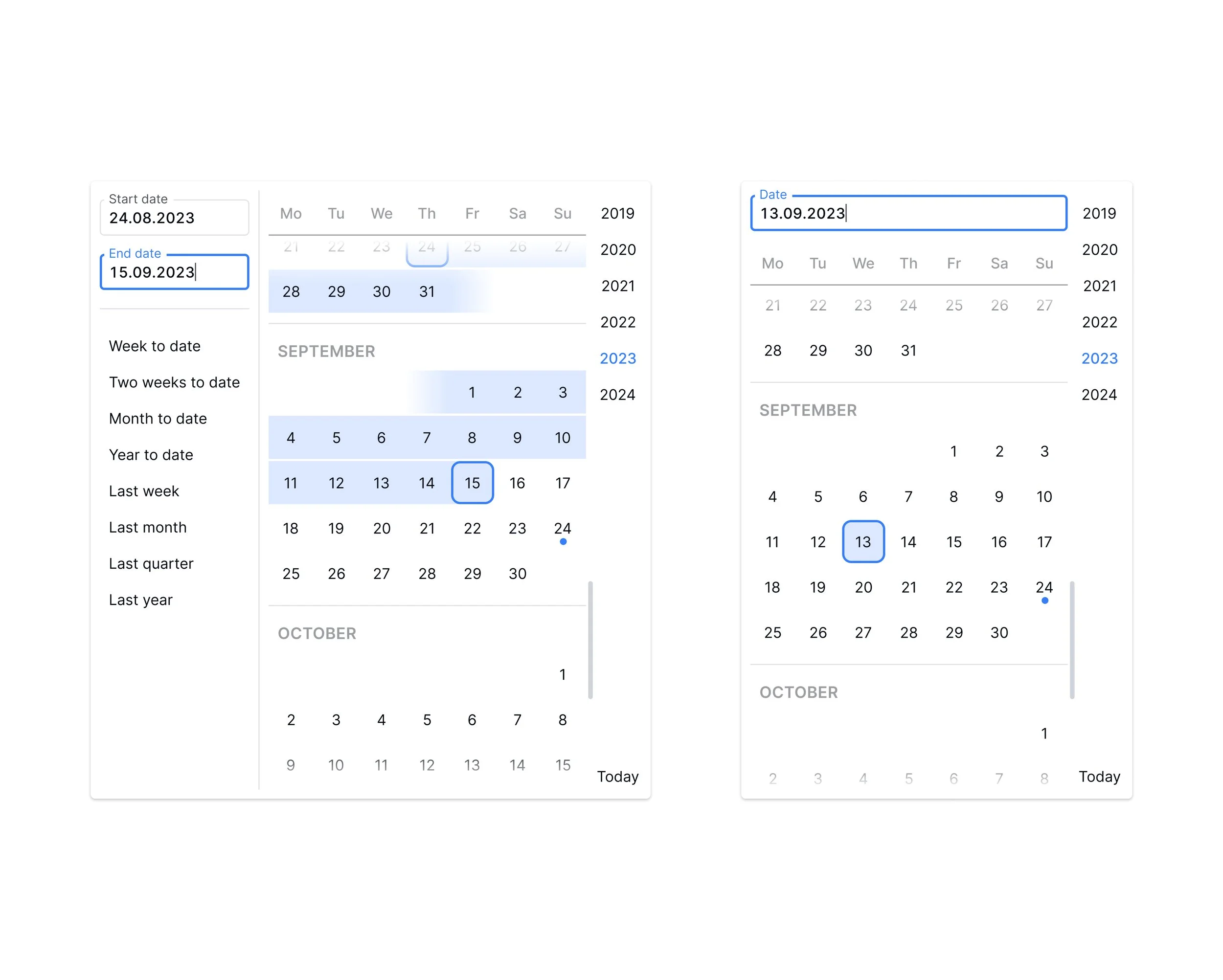
Optimization
When developing components, no pattern was taken for granted. Each iteration was researched and questioned to a point where it pushed us to design the optimal solution for our users and their way of working.
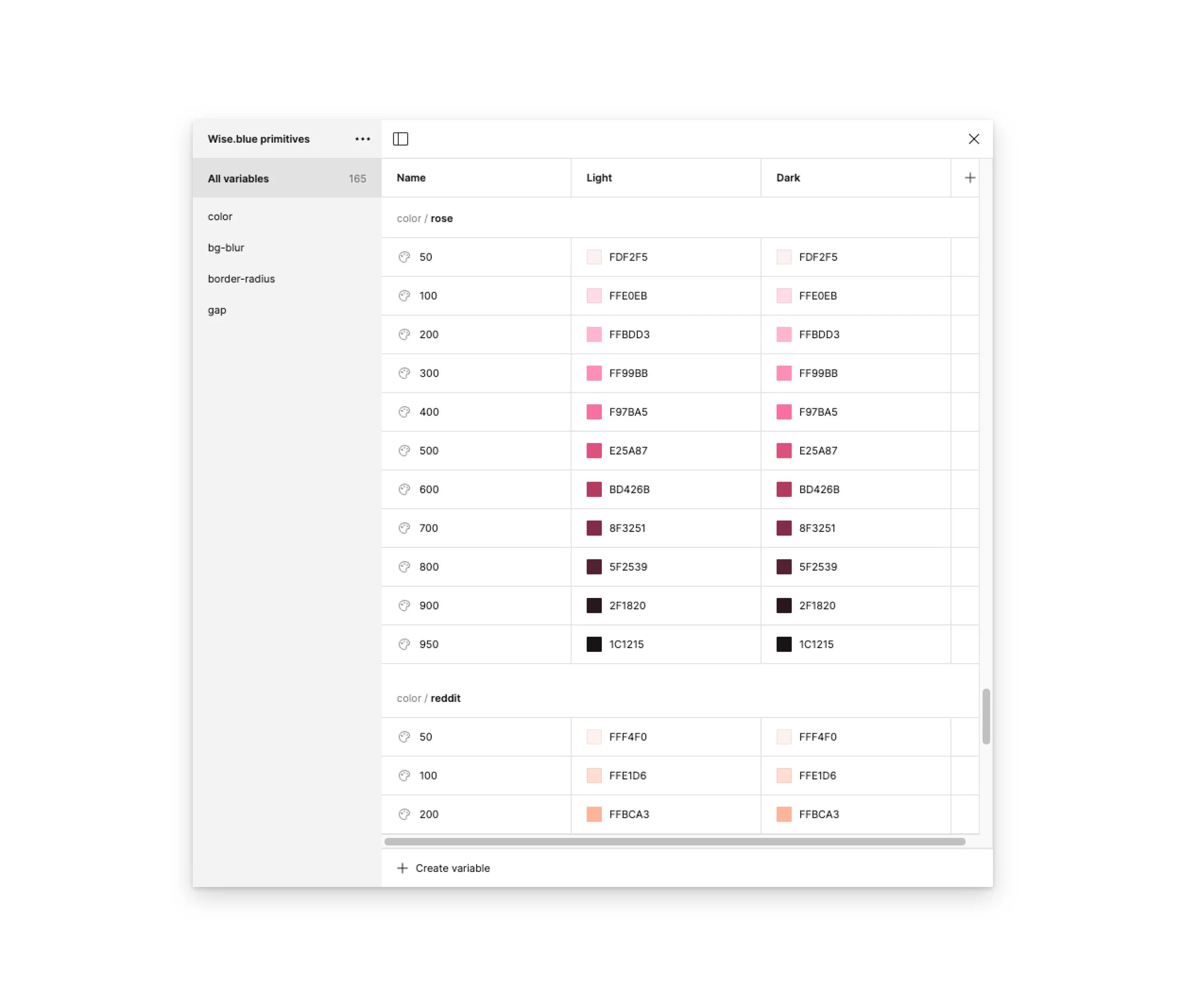
Tokenization
The design system is supported by variables, starting with primitives at the base layer, to which semantic tokens are connected. This ensures consistency throughout the system while also supporting quick adjustments when needed.